September 14, 2023
Unlocking the Potential of Figma: Answering the 7 Most Common Questions about this Cloud-based Design Tool

DURATION
10mincategories
Tags
share
In today’s fast-paced digital world, a design tool that can keep up with efficiency, collaboration, and scalability demands is a must-have. Figma is one tool that has been making waves in the design industry. But before diving into the seven most common questions about Figma, let’s first take a step back and understand what it is exactly.
Figma is a widely acclaimed design tool renowned for its prowess in creating and prototyping user interfaces. It enables seamless real-time collaboration among teams and offers comprehensive support for every stage of the design process, from wireframes to mockups and interactive prototypes. One of its key features is its cloud-based, browser-based interface, which eliminates the need for additional software installations and makes it easy for both remote and in-house teams. Additionally, Figma offers version control, design handoff, and integration with other tools, making it a popular choice among digital product designers.
1. How does Figma handle team collaboration and version control?
Example: I am working on a design project with a remote team; how can we use Figma to collaborate and keep track of changes?
Figma allows real-time collaboration and version control through “teams” and “projects.” Within a team, multiple users can work on a single design file simultaneously, with changes being synced and visible to all members in real-time. Figma also allows for “comments” and “mentions” to facilitate communication and feedback within the design process.
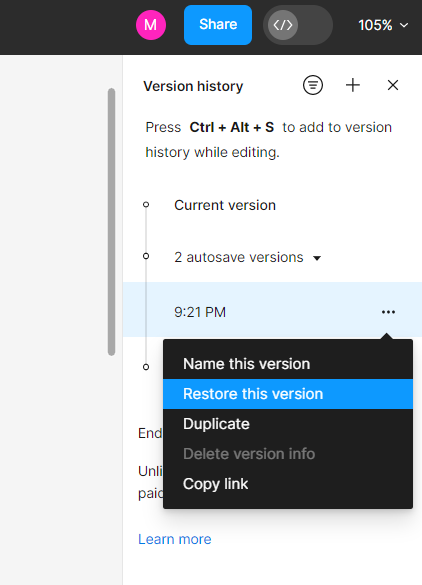
Regarding version control, Figma automatically saves file versions as changes are made, allowing users to revert to previous iterations if needed swiftly. It also offers the option to “lock” specific frames or elements to prevent accidental changes and “clone” a file to create a new version with all the changes saved on the original file. Additionally, Figma allows for file access permissions for specific team members, ensuring that only those who need to access a file can do so. This way, it guarantees that all team members are working on the latest version of the design and keep track of changes made by each team member.

2. Can Figma be used to create web and mobile app designs?
Example: I am a designer and want to design web and mobile apps. Is Figma a suitable tool for this?
Yes, Figma can be used for creating designs for both web and mobile apps. No doubt, it has a wide range of features and tools that support the design process for both web and mobile platforms. Figma allows you to design layouts, create wireframes, and develop high-fidelity mockups for both web and mobile. It also offers a variety of pre-built UI elements and components that can be used for web and mobile design. Additionally, Figma allows you to create custom UI elements and reusable components to design a consistent look and feel across all platforms.
Moreover, Figma supports responsive design, allowing you to create designs that adapt to different screen sizes and orientations. Artboards can be resized from desktop to mobile format, and the designed content automatically adjusts responsively. This feature ensures that your designs are well-optimized for various devices, providing a seamless user experience across different platforms.
3. What are some popular integrations for Figma?
Example: I want to integrate Figma with my project management tool; what are some popular options?
Figma offers various integrations with popular project management, development, and collaboration tools. Some of the popular integrations include:
Jira: Seamlessly integrate design files with Jira to facilitate developer handoff and project tracking.
Trello: Integrate design files into Trello boards for effective project management and task tracking.
Slack: Receive real-time notifications and updates on design changes directly to your Slack channel.
Notion: Connect Figma with Notion, an all-in-one workspace for notes, tasks, and collaboration.
Microsoft Teams: Collaborate efficiently by integrating Figma with Microsoft Teams, a famous team communication platform.
GitHub: Integrate Figma with GitHub to streamline design collaboration with developers.

Please note that the availability of integrations may vary based on your Figma plan and the developer’s ongoing efforts to enhance Figma’s integration capabilities. For a comprehensive list of Figma integrations, you can visit Figma’s official website: Figma Product Integrations
Integrating Figma with these popular tools can streamline the design process, improve collaboration, and increase efficiency across your team.
4. Can Figma be used for creating animations and interactive prototypes?
Example: I want to create an interactive prototype for a web app. Is Figma a suitable tool for this?
Yes, Figma can be used for creating animations and interactive prototypes. Figma incorporates an integrated prototyping feature that empowers you to craft interactive mockups of your designs. You can use this feature to create animations, transitions, and interactions, to create a realistic and engaging prototype of your web or mobile app.
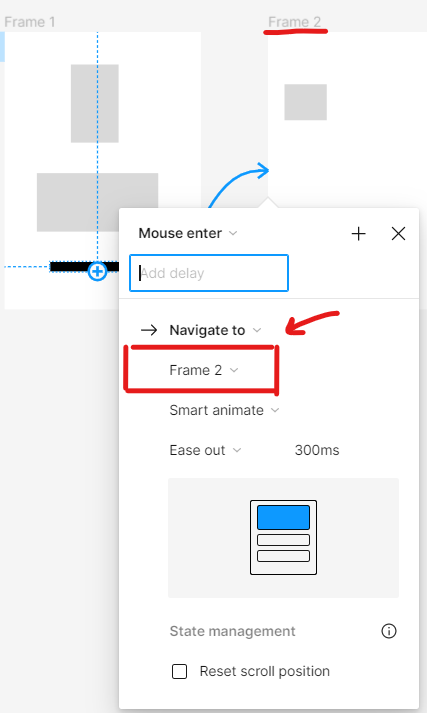
The prototyping feature allows you to create links between frames and design elements to simulate navigation and user flow. You can also set triggers and actions to create animations, hover effects, and other interactive features that affect the final product. Additionally, Figma allows you to test your prototypes on different devices, including web and mobile, and share them with others for feedback.
Figma is a highly suitable tool for designing animations and interactive prototypes for web and mobile applications. Figma provides an array of features and tools that support the prototyping process.
5. How does Figma handle design assets management?
Example: I want to store and organize my design assets; how does Figma handle this?
Figma has a variety of features that enable you to store and organize your design assets easily:
Components: Figma allows you to create reusable components, which can be used across different design files. This makes it easy to ensure consistency across your designs and also makes it easy to update all instances of a component when needed.
Libraries: Figma allows you to create and share libraries of design elements, symbols, and styles across your team. This feature allows for easy organization and management of design assets.
Plugins: Figma also has many plugins to help you manage and organize your design assets. For example, some plugins allow you to automatically generate a style guide from your design or plugins that will enable you to export design assets to different file formats easily.
File Management: Figma lets you quickly move, copy, and archive files to organize your design assets. You can create folders, add labels, and share files with specific team members or stakeholders.
Figma has various features that allow you to easily store and organize your design assets and ensure consistency across your designs. This feature will enable designers to control their assets better and keep them organized in one place.
6. How to share the design in Figma with clients or stakeholders?
Example: I want to share my designs with clients and stakeholders; how does Figma facilitate this process?
Figma offers three primary methods to share designs with clients or stakeholders:
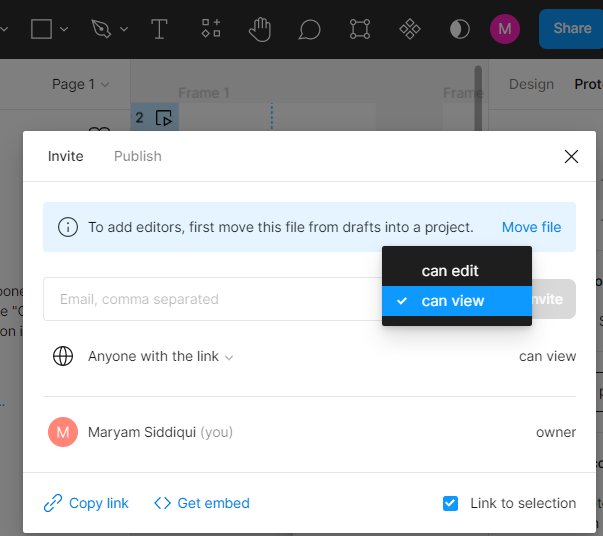
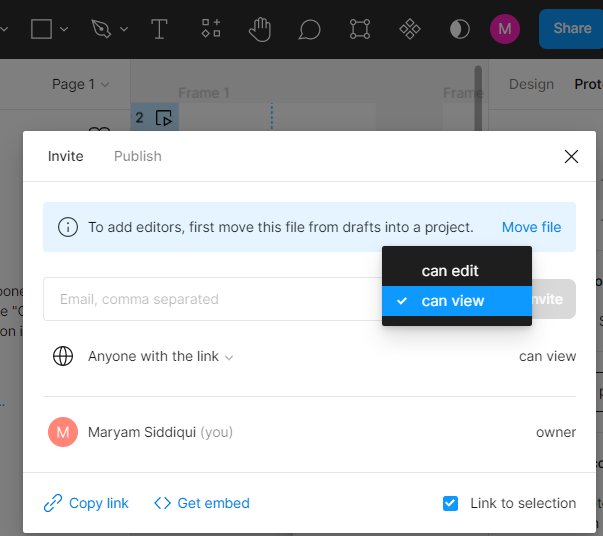
Share link: Easily share a link to your Figma design file with clients or stakeholders. They can view the entire design in a web browser without needing a Figma account. Furthermore, you have the flexibility to set permissions, allowing you to control whether they can view only or have edit access to the file. This method is ideal for showcasing the entire design and giving stakeholders an overview of the project.

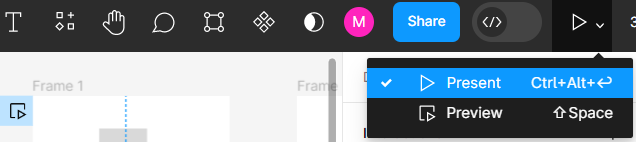
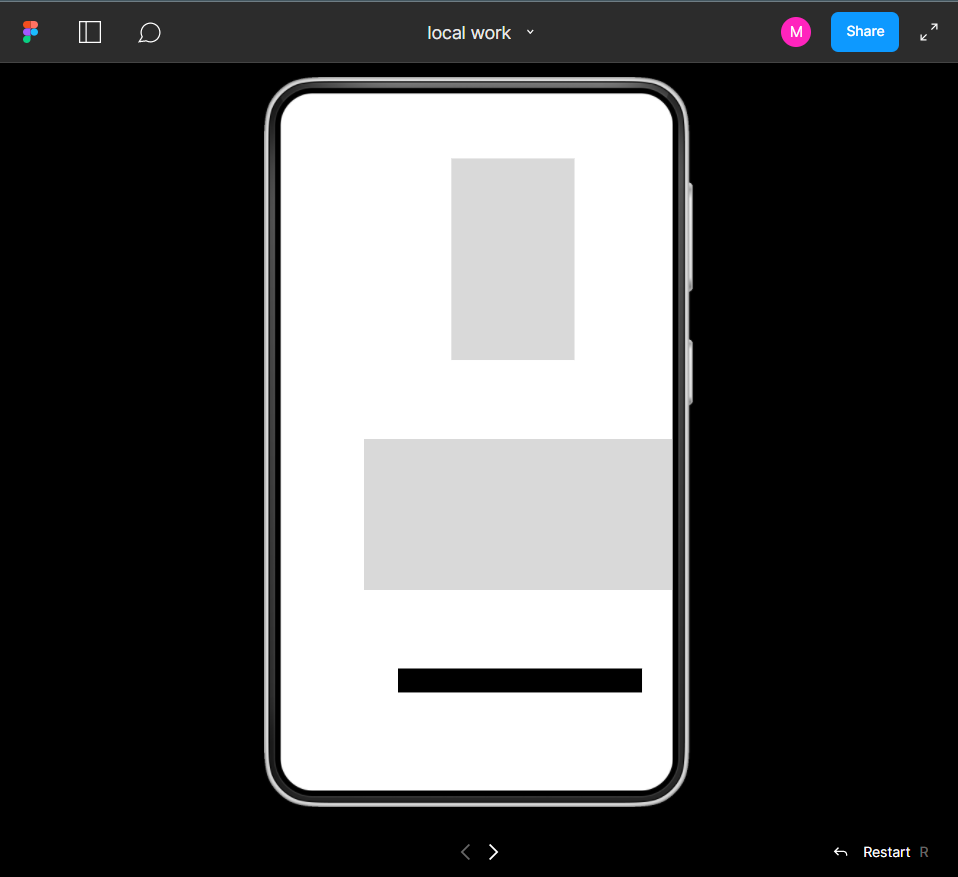
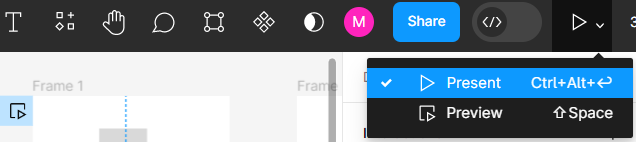
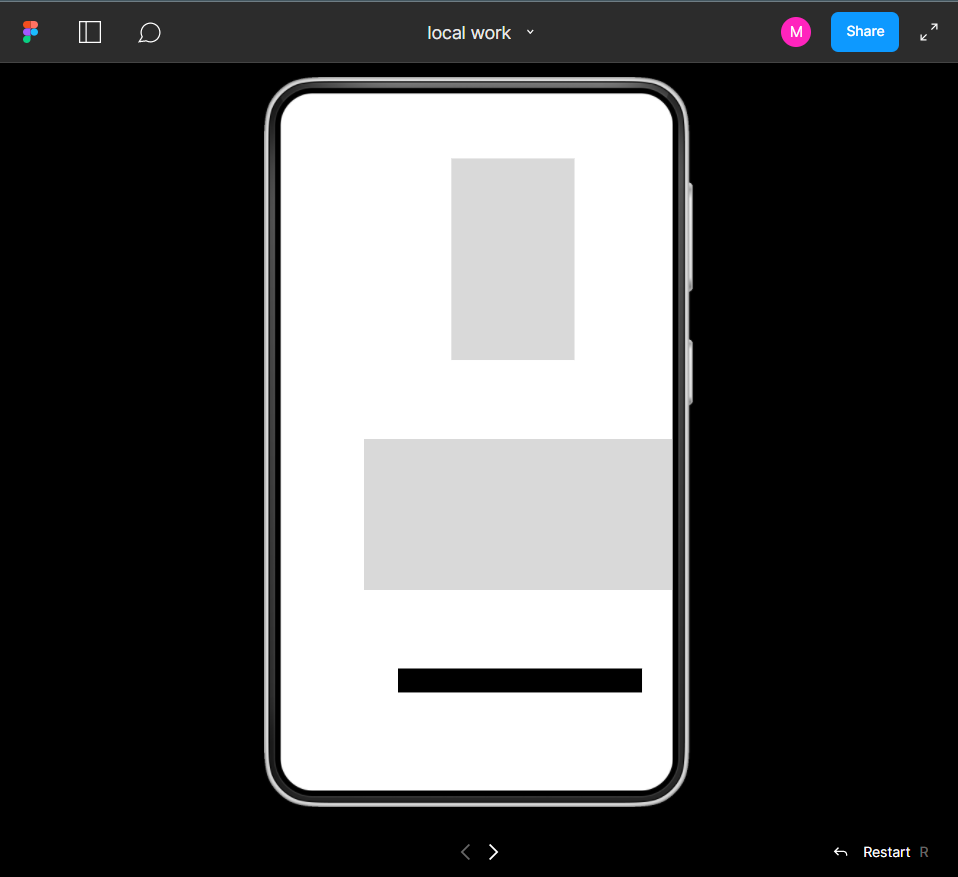
Prototype sharing or Presentation mode: Figma’s Presentation mode is explicitly designed for designers to showcase their prototypes in a full-screen view. During the presentation, designers can add comments and notes to specific parts of the design, guiding stakeholders’ attention to crucial aspects. This enables real-time discussions and feedback.


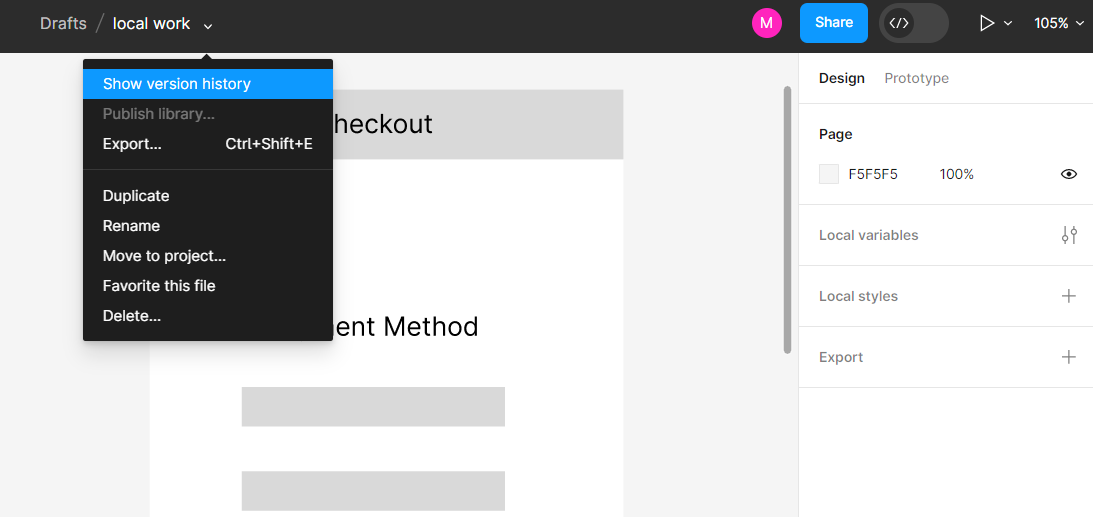
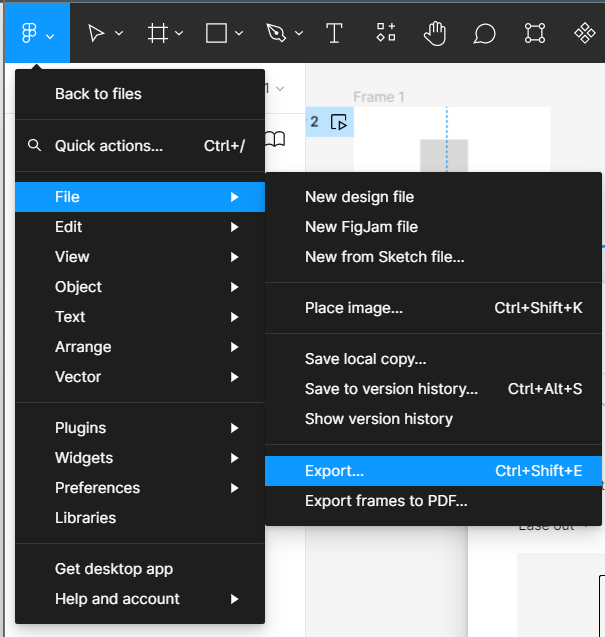
Export options: Figma provides various export options, allowing you to generate downloadable files in different formats, such as PDF, PNG, or SVG. This is useful for sharing static representations of the design, which can be easily shared via email or other communication channels.

By utilizing these sharing options in Figma, you can effectively collaborate with clients and stakeholders, gather feedback, and ensure everyone involved is on the same page throughout the design process.
7. How does Figma handle design for accessibility?**
Example: I want to create an accessible design; how does Figma help me achieve this?
Figma offers several features to help you create accessible designs, with the most relevant ones listed first:
Color Contrast: Figma has a built-in color contrast checker that ensures text is legible and meets accessibility guidelines. This tool checks text and background color combinations, helping you achieve the minimum contrast ratio required for readability, especially for visual-impaired users.
Accessibility Plugins: Figma supports various accessibility plugins to assist in creating accessible designs. For example, the “Accessibility Checker” plugin helps you identify and fix potential accessibility issues, ensuring that your design meets accessibility standards and guidelines.
Text Styles: You can create and save text styles in Figma, making it easy to ensure that all text in your design complies with accessibility guidelines. Consistent use of text styles helps maintain legibility and readability throughout the design.
Keyboard Navigation: Figma enables you to create interactive prototypes that can be tested with keyboard navigation. This feature is vital for users with mobility impairments who rely on keyboard inputs for navigation.
Text Resizing: Figma allows you to resize text easily without affecting the overall layout of your design. By offering this flexibility, Figma ensures that text remains readable and accessible to users with visual impairments who might need larger font sizes.
Accessibility Guidelines: Figma provides built-in accessibility guidelines to assist you in designing accessible layouts. These guidelines cover various aspects of accessibility, including typography, color, interactive elements, and more. They serve as a valuable reference to ensure that your design adheres to accessibility best practices.
By prioritizing these features and utilizing accessibility plugins, Figma empowers designers to create more inclusive and accessible designs. These design considerations contribute to better user experiences and ensure that digital products can be used by a diverse audience, including individuals with disabilities.
WRAP UP
In conclusion, Figma is a powerful and versatile cloud-based design tool revolutionizing the design industry. It enables efficient team collaboration, real-time version control, and seamless integration with other tools, making it an excellent choice for designers working on projects with remote or in-house teams.
Figma’s capabilities extend to web and mobile app design, offering a wide range of features and tools to support the entire design process, from wireframes to interactive prototypes. Its responsive design support ensures that designs adapt gracefully to various screen sizes and orientations, enhancing the user experience across different platforms.
The platform’s rich integration options with project management and communication tools streamline the design process and improve team collaboration, while its plugins extend functionality and assist designers in ensuring accessibility and adhering to design best practices.
Moreover, Figma’s commitment to accessibility is evident through features like color contrast checking, keyboard navigation support, and accessibility guidelines, making it easier for designers to create inclusive and user-friendly designs for all users, including those with disabilities.